Email Template Tips
Content aside, there are a number of considerations when creating an effective email template.
Read through the tips below or click here to skip to a sample template.
Images and Videos
Project logos, renderings, progress photos and other images are all important components of most email templates, but there are a number of best practices to keep in mind:
- Optimize images to reduce email size and for faster loading time. Images should have a width of 600-800 px for the best viewing experience.
- Image files must be under 5 MB.
- Remove metadata from your images before adding them to your template, in particular, the EXIF data. Some email clients will rotate images according to EXIF data, causing your photo to be flipped for some recipients.
- Make sure you are using a supported image file type: jpg/jpeg, png, or gif.
- Take the time to specify alt text for your images. Many email clients do not display images by default, which means your recipients will see a blank box. Adding alt text helps them to understand what the image is without having to load it. This is especially important if your call to action is a link presented as an image - adding alt text will show your clients where to click.
- If you are importing an HTML email template, best practice is to ensure your images are scaled to the desired maximum display size (with a resolution of 72 dpi) as some email clients may not respect stated size restrictions. It is recommended that images are no more than 600 px wide.
Email Composition
Some best practices for email composition include:
- Strive for a text to image ratio that is engaging for readers but is not so image-heavy that it triggers spam filters. If you would like to include a large number of images, consider using a link or button to direct recipients to a gallery.
- Similarly, avoid email templates that are composed solely of image files as this is a very common spam trigger.
- You should also avoid emails with too much text. Extremely long emails are unlikely to be read with careful attention and are often filtered or marked as spam. If you have a lot of information to convey, be sure to break your copy up into paragraphs and add white space or other visual space to help your readers.
- Color is an excellent tool to draw attention and for project branding, but consider color choices carefully. Not only may some recipients be color blind, but dark mode and similar device settings may impact how your email looks to individual recipients and is out of your control. Furthermore, an email with too many colors is distracting and off putting to many readers. Choose text colors with high contrast in relationship to your background for maximum readability.
- Be mindful of the fact that many spammers use red text or white text on a white background, so many providers will flag these emails. It is a good idea to avoid red or white on white text.
- Avoid using all caps in your email body. Aside from being considered bad email etiquette, this tactic is often associated with spam.
- Filling your email with salesy keywords comes across badly to most readers. Try to create templates that are more personal by using casual, relatable language.
- Utilize header text to create a short, compelling email preview to help convince recipients to open the email.
- Mass emails that contain an attachment often trigger spam filters, so Spark does not currently support adding an attachment directly to an email. Instead, use a button or link to direct recipients to your file. For more information, see Adding Attachments to an Email Template.
- Buttons and links, if appropriately used, can help increase email engagement.
Email contact lists are often composed of addresses from multiple email clients, and emails can also display very differently based on other variables such as browser and version, so it’s also worth considering running important campaign templates through an email testing service such as Litmus to see how it will display on popular configurations.
Email Template Example
There are many different types of emails and endless ways to design impactful, effective templates. The example below is not comprehensive, but it is intended to showcase some of the most commonly used features and sections.
Header

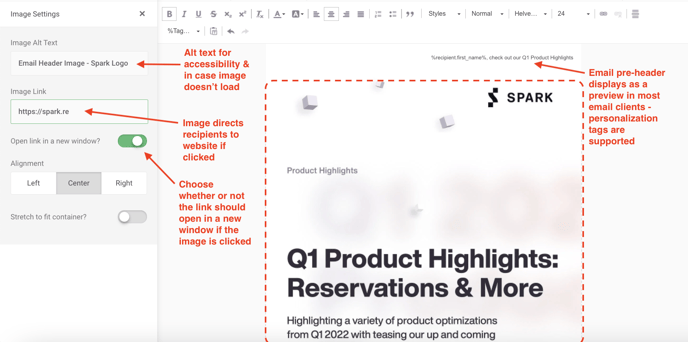
In the example above, there is a short section of header text followed by an image section. The header text includes a personalization tag that will merge the recipient name, as well as a brief description to entice the recipient to open the email. The header image settings define alternative text – which is important for accessibility and in case a recipient’s email client or settings do not permit images to load – as well as a link directing recipients to a webpage if the image is clicked, which can help drive traffic to your website and foster email engagement.
Body

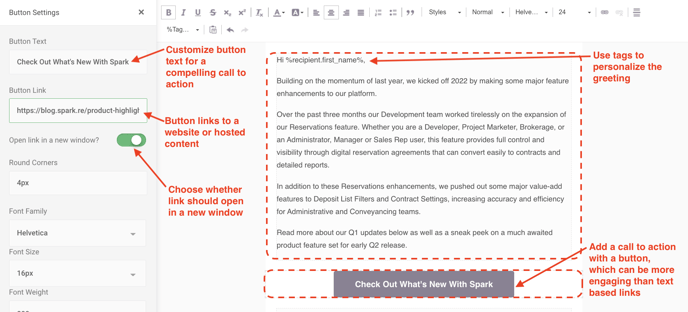
The body section begins with a text section and a button. The greeting is personalized and a button has been inserted to provide a visual break and emphasize a call to action. The button can link to a project website, blog post, video, hosted content such as a sales package or floorplans, and more.

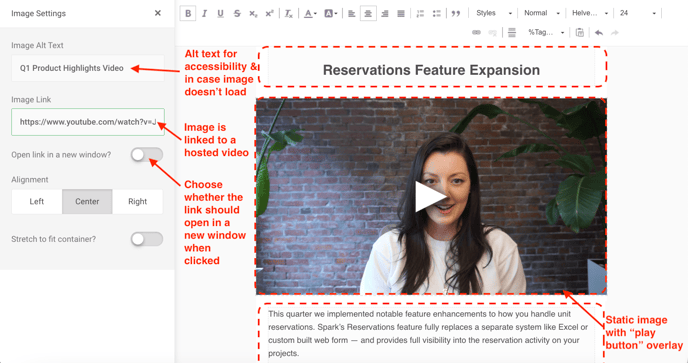
The next portion of the body section has two text sections separated by an image section. The first text section is styled as large, bold text to draw attention to the topic of the next sections.
Including a video in an email can drive engagement, capture recipient attention and foster relationships. Insert a gif or a static image with a triangle overlaid to prompt recipients to click on the image. Instead of linking to a project or corporate website like the header image, this image section links to a hosted video.
The last text section in the image above provides more information about the topic introduced in the first text section in case the recipient doesn’t click to watch the video.

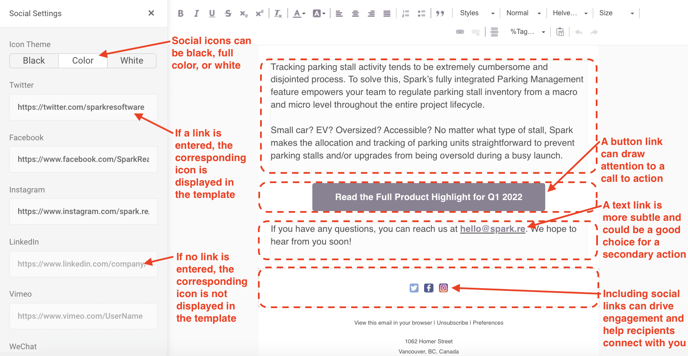
In the above example, the email closes with another call to action using a button, a text-based contact link and links to a number of social media pages using their associated icons.
If your project/company is active on social media, including social links in email templates can help drive traffic to those sites and encourage recipients to connect with your project or company.
Footer
In the image above, the footer is the default unsubscribe link and company address. By default, email templates also contain the project’s disclaimer in the footer. If you wish to design your email footer further, some common features include an image with your sales centre address and a map (linked to Google Maps or similar), a signature block with sales team contact information or your company logo (linked to your company webpage).